Cara menampilkan gambar animasi di pojok blog. Terkadang untuk menghias blog agar tampak lebih menarik maka bisa memasang gambar animasi di blog.Bisa ditempatkan di pojok atas (kiri dan kanan), pojok bawah kiri dan kanan, atau semua pojok diisi gambar lucu-lucu.
Untuk menampilkan gambar lucu, cukup copy salah satu script html di bawah ini kemudian masukkan ke dalam gadget html. Script ini saya buat menggunakan kode html ditambah gambar dari situs sweetim.
Contoh dan scriptnya bisa dilihat di bawah ini :
1.Gajah loncat
Script:
- <div style="position: fixed; bottom: 0px; left: 20px;width:120px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203BC.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget-Animasi</a></center></small></div>
2. Boring
Script :
- <div style="position: fixed; bottom: 0px; left: 20px;width:80px;height:120px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img src="http://content.sweetim.com/sim/cpie/emoticons/0002016B.gif" border="0" /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget-Animasi</a></center></small></div>
3.Tuyul ketawa
Script:
- <div style="position: fixed; bottom: 0px; right: 20px;width:82px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img src="http://content.sweetim.com/sim/cpie/emoticons/0002031F.gif" border="0" /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget-Animasi</a></center></small></div>
4.Boneka joget
Script :
- <div style="position: fixed; bottom: 0px; left: 20px;width:82px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img src="http://content.sweetim.com/sim/cpie/emoticons/0002013F.gif" border="0" /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget-Animasi</a></center></small></div>
5. Panda main bola
Script :
- <div style="position: fixed; bottom: 0px; right: 30px;width:160px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img src="http://content.sweetim.com/sim/cpie/emoticons/0002032D.gif" border="0" /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget-Animasi-Blog</a></center></small></div>
6. Tuyul baring
Script :
- <div style="position: fixed; bottom: 0px; left: 20px;width:120px;height:100px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/0002031E.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Free-Widget-Animasi</a></center></small></div>
7. Panda biru
Script
- <div style="position: fixed; bottom: 0px; left: 20px;width:100px;height:100px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/0002033D.gif" title="Click to get more." /></a>
<small><center><a href="http://www.komputerseo.com" target="_blank">Free-Widget-Animasi</a></center></small></div>
8. Panah

Script:
- <div style="position: fixed; bottom: 0px; left: 10px;width:210px;height:120px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020236.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
9. Bunga
Script :
- <div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020322.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
10.Anjing laut
Script:
- <div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203B5.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
11.Lumba-lumba
Script :
- <div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203BA.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
12.Kucing tidur
Script :
- <div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:140px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203C0.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
13.Kelinci
Script :
- <div style="position: fixed; bottom: 0px; left: 10px;width:125px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203A0.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
14.Dragon

Script:
- <div style="position: fixed; bottom: 0px; left: 10px;width:150px;height:130px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020478.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
15.Ikan
Script :
- <div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:130px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020479.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
16.Pinguin
Script :
- <div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:130px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020484.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
17. Helikopter
Script :
- <div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:130px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020389.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
Anda bisa memilih salah satu script di atas kemudian masukkan ke gadget html/javascript. Jika menggunakan blog wordpress gratisan / blogdetik bisa copy script di atas ke widget text html.
Cara memasang widget animasi ke blog : 1. Pilih script yang tersedia
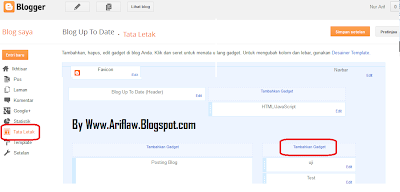
2. Di Dashboard blogger pilih Rancangan - Elemen halaman
Catatan:
Untuk tampilan blogger yang baru Pilih
Tata Letak
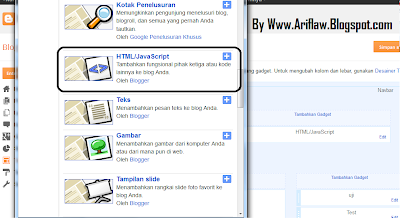
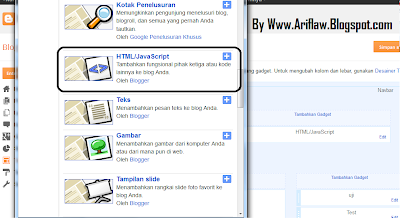
3. Selanjutnya pilih
Tambah Gadget
4. Kemudian pilih
HTML/Javascript
5. Masukkan script animasi ke dalam kotak kontent HTML/Javascript
Jangan lupa klik tombol
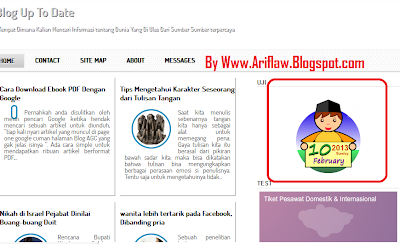
SaveCatatan:1.Contoh blog yang sudah terpasang widget di atas bisa dilihat disini widget animasi atau disini widget blog
2. Untuk mengganti posisi widget dari sebelah kiri ke kanan ganti tag
left menjadi
rightUntuk mengubah posisi dari kiri ke kanan ganti tag
right menjadi
leftContohnya bisa dilihat di bawah ini
<div style="position: fixed; bottom: 0px; left: 30px;width:160px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img src="http://content.sweetim.com/sim/cpie/emoticons/0002032D.gif" border="0" /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget-Animasi-Blog</a></center></small></div>
Artis
1. Leonardo
Untuk widget animasi gambar artis bisa dilihat scriptnya disini
widget animasi blogUntuk widget animasi kartun lucu lainnya seperti di bawah ini bisa dilihat disini
widget animasi lucu.
.
24.Telur menetas

25.Ayam bertelur

26.Beruang

32.Gawang







 Lihat dibagian paling bawah, akan ada pilihan
Lihat dibagian paling bawah, akan ada pilihan 
















